15/05
By Plan.Net Solutions.

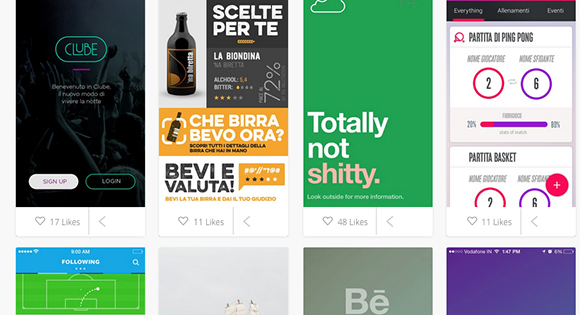
Interaction Design & User Experience

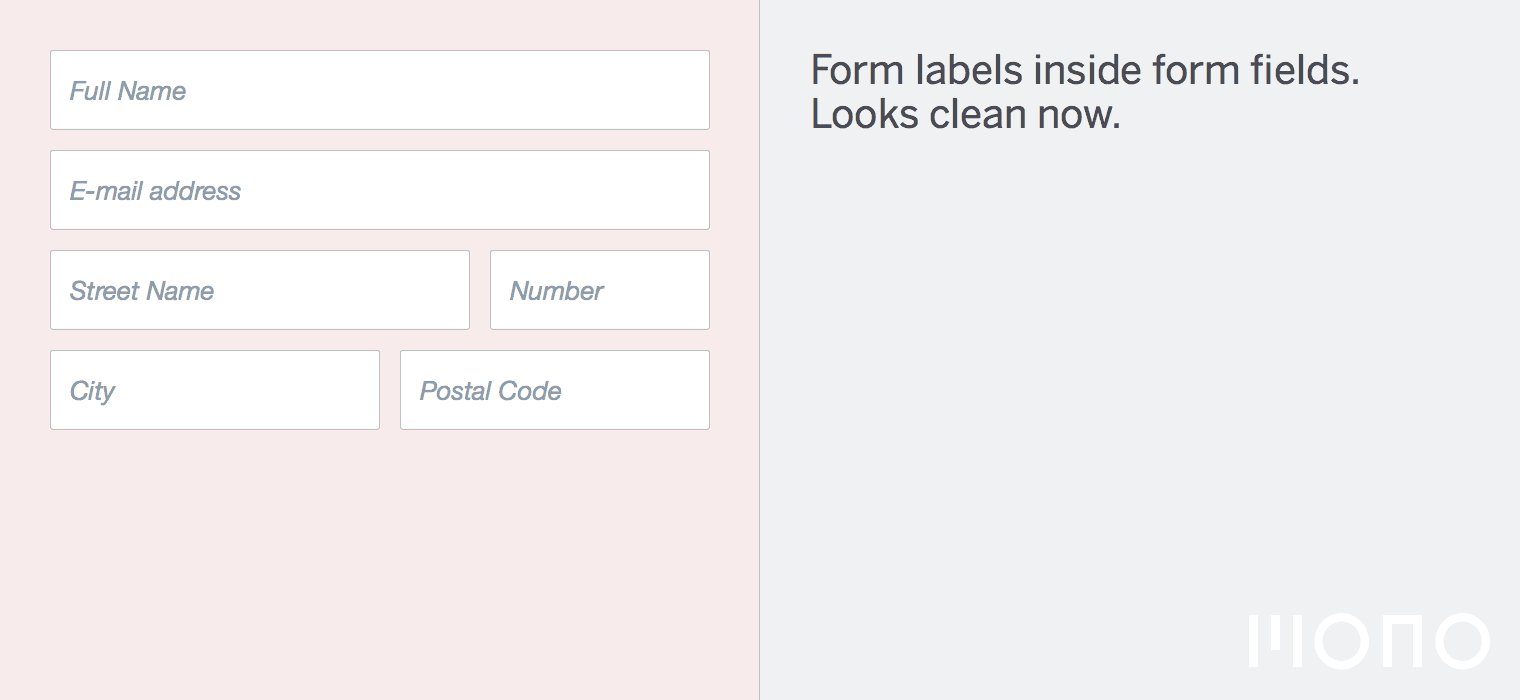
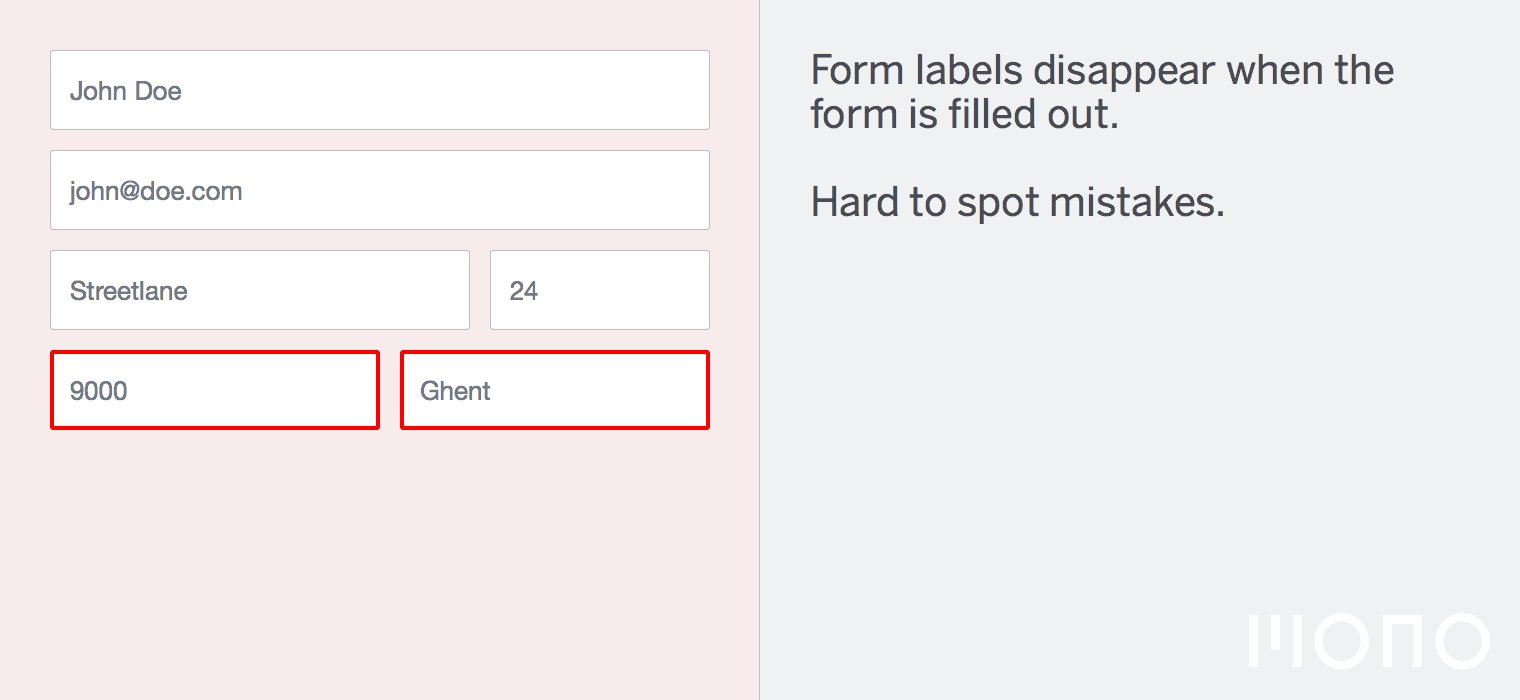
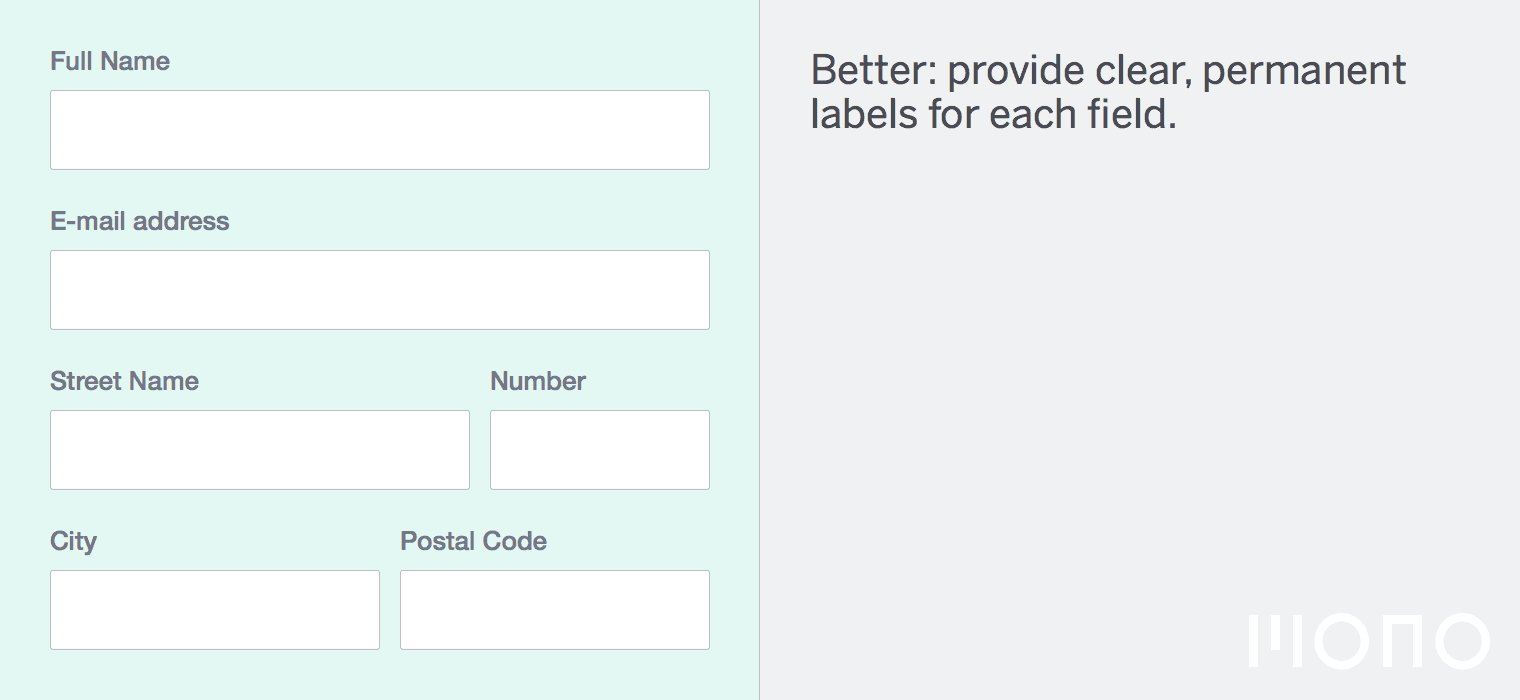
Good article about improving the design of your online forms.

When done right, filters enable users to narrow down a website’s selection of thousands of products to only those few items that match their particular needs and interests.

A good UX designer can easily explain the logic behind each decision in a design concept. This includes the information architecture, the hierarchy of page content, the flow and the assumptions made.

A couple of creative text styles and hover effects for your inspiration. Some effects use experimental techniques including SVG masking and Canvas.


A well-designed filter is a powerful tool users can take advantage of. It is actually an essential feature if your website has lots of content, distributed across different categories.

A good article about how to let go of the screen. Immersive design describes the activity of a new generation of designers who work inclusively across all story-driven media, from film and interactive media to live audience environments.



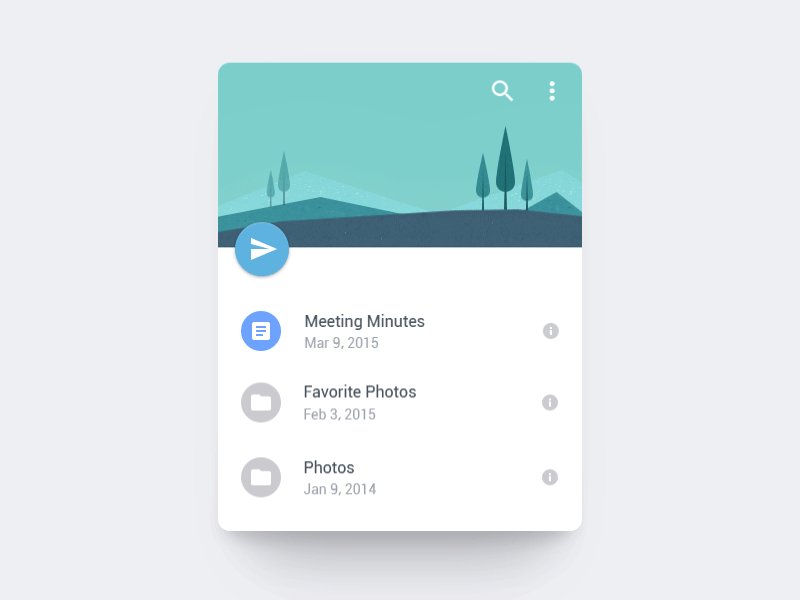
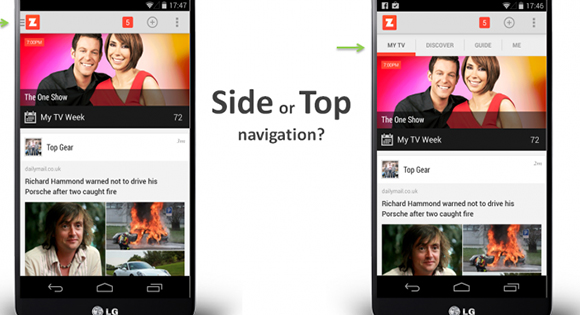
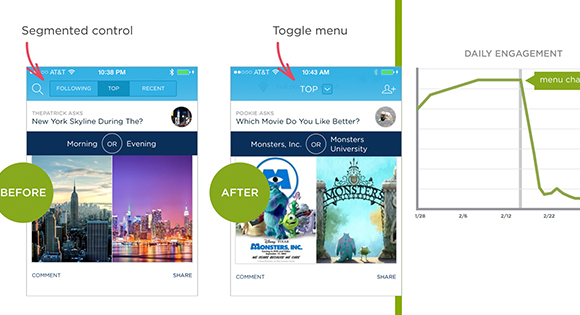
UX designers: Side drawer navigation could be costing you half your user engagement.

It’s tempting to rely on menu controls in order to simplify mobile interface designs —especially on small screens.

Tools

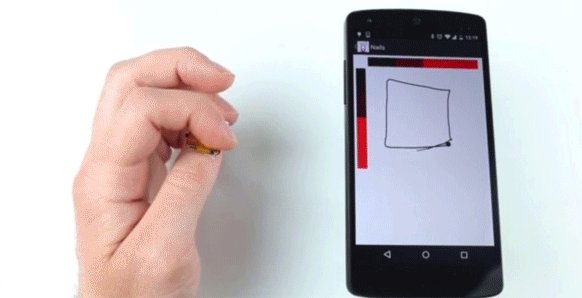
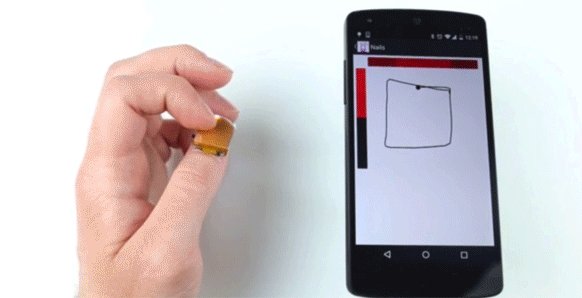
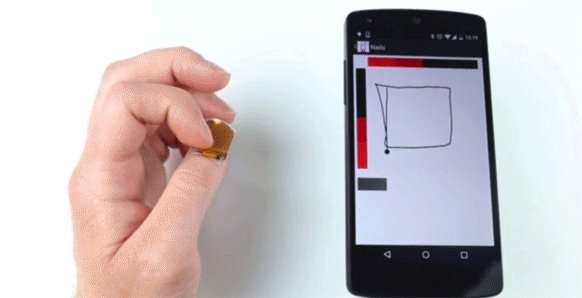
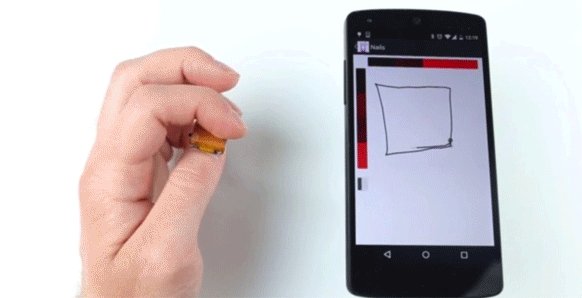
In addition to clasping a smartwatch around your wrist every morning, you’ll adhere a set of electronic stickers to your nails, too.

We all know that wireframing is a great way to test ideas in our UX projects but we also know that there are a ton of wireframing tools available to do it with.

Graphic resources for designers, by designers.
Join the growing community and share your resources.



Inspiration